Data Visualization Cheatsheet The ggplot2 package lets you make beautiful and customizable plots of your data. It implements the grammar of graphics, an easy to use system for building plots. See ggplot2.tidyverse.org for more. Download cheat sheet as printable PDF A5. Support: info@emmet.io Created with DocPad and Gulp.js Minimal theme by orderedlist. View page source on GitHub. Explore Go to everythingSymbol code completion Ctrl + T Go to type Ctrl + T (second hit) Go to symbol Shift + Alt + T Go to word Ctrl + T + T + T.
- Visual Studio Code Cheat Sheet Html
- Visual Studio Cheat Sheet 2017
- Visual Studio Cheat Sheet Pdf
- Visual Studio Code Cheat Sheet
- Visual Studio Code Keyboard Shortcuts
When I started programming I wanted a way to reference the most useful Visual Studio Shortcuts easily. I didn't want to have to keep going back to a website or reference a cheat sheet that had lots of shortcuts that weren't useful day to day.
Like most things in life, the shortcuts seem follow the Pareto principle. From what I've found working with Visual Studio everyday, 20% of the shortcuts are used 80% of the time. Or thinking about it in another way, 20% of the shortcuts do 80% of the work.
I researched what other Visual Studio users found to be the most useful Visual Studio Shortcuts via sites like stackoverflow.com and quora.com . I took the research along with my own experience working as a professional developer and compiled the definitive list of shortcuts.
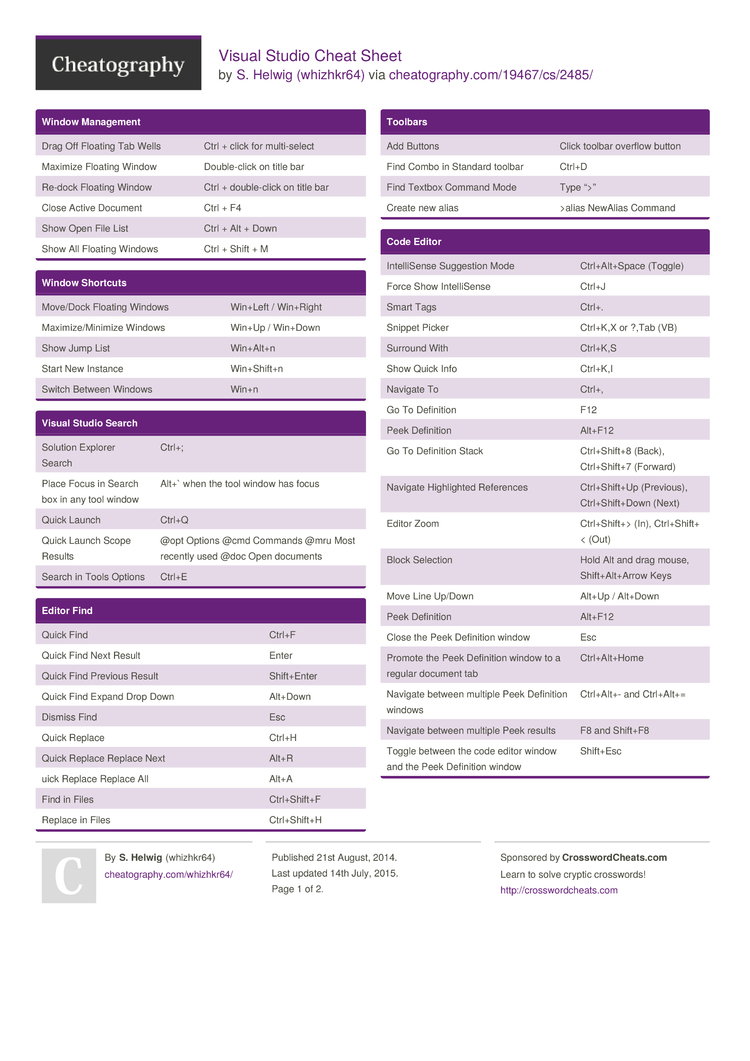
I ended up creating this 2 page cheat sheet containing the most useful 24 Visual Studio Shortcuts. It comes in both dark and light versions.
Print these cheat sheets out and put them somewhere you can easily reference while you code. Make a concerted effort to not use the mouse as much as possible. After a week or so you'll be surprised at how much better you've become at using the Visual Studio shortcuts and in turn you'll have become a more efficient programmer!
Here are the high quality PDF versions of these sheets if you'd like to download them for printing.
You can grab the high quality PDF versions of these sheets here.
Hope these help!

Workspaces
VS Code has a concept of workspaces — usually, a workspace is just the root folder of your project. ⌃ + r will bring up a list that let’s you quickly switch between recent files, but the list also includes workspaces. This means ⌃ + r functions as a quick way to switch between projects — press it, type some characters of the project name, and hit enter. The list is split into recent workspaces and recent files.
A workspace starts with you opening a folder in VS Code, but workspaces are not limited to a single root folder. You can add multiple folders to a workspace, for example if your project involves working on a client and a server component simultaneously. In this case, ⌃ + r won’t remember this workspace unless you explicitly save it in a file. VS Code will prompt you to do this as you close the workspace.
If you change settings for your current workspace in VS Code, the settings will usually be saved inside the .vscode folder. With a multiple-folder workspace, you can still have folder-specific settings in .vscode, but you can also have settings that apply to the whole workspace in the .code-workspace file — this is the file VS Code prompts you to save as you close a multi-folder workspace.
Cheat Sheet for Visual Studio Code
We've created a handy cheat sheet with keyboard shortcuts and some tips & tricks for VS Code. Download it for free!
Formatting
Automatic code formatting is listed here, but it could just as well have been in the article on editing. The reason is that auto-formatting replaces quite a few editing operations — instead of wrangling with editing shortcuts to get your code lined up, correctly wrapped and looking good, you just input your code without regard for formatting, hit a keyboard shortcut to format the file, and you’re good.

VS Code has commands for formatting the active file and the selected text, and built-in formatters for JavaScript, TypeScript, JSON and HTML. Extensions can add formatters for these and other languages. The first time you choose to format a file, if you have multiple formatters for that file type installed, VS Code will ask you which formatter to use, and remember your choice for the future. If you later change your mind or if you install a new formatter you want to use for that file type, you can change the default formatter. This is done by running the command “Preferences: Configure Language Specific Settings…”, and selecting the relevant language. Here, you will find a setting called editor.defaultFormatter — you can either change this to what you want, using the available smart suggestions, or remove the setting altogether, and the next time you try to format a file, VS Code will ask you which formatter to use.
There are some potential pitfalls here. A small example may serve to point out one I personally came across. I like to use the Prettier formatter (through an extension) for JavaScript and CSS, while using the built-in formatter for HTML. This can be achieved by selecting the formatter per language in the way mentioned above. Formatters can also have preferences of their own, so for example, I set the option html.format.wrapAttributes to preserve-aligned to make the built-in HTML formatter preserve alignment of HTML attributes. The Prettier formatter allows configuration as well. However, I also occasionally work with Vue.js, in which you author .vue files including HTML, JavaScript and CSS in a single file. I’ve installed the Vetur extension for Vue.js, and configured this to be the default formatter for Vue.js single-file components. Now, Vetur doesn’t actually format the files itself, it just calls out to other formatters for the different sections of the .vue file. Vetur has its own options for which formatter to call for the various types of code. So, for example, in my settings, I have this:
This tells Vetur to use the default VS Code HTML formatter for the HTML sections of .vue files, and sets the same value for the “wrap attributes” option as I did for normal HTML files above (confusingly, through a different property name). The option for the default HTML formatter doesn’t automatically get picked up by Vetur. This is an example where getting formatting to behave as expected gets a bit complicated, but in the end, it’s possible to achieve the desired result.
Terminal
Along the bottom of the VS Code interface, there is a panel that can be toggled on and off with ⌘ + j. This panel contains tabs called “problems”, “output”, “debug console” and “terminal”. In addition to toggling the panel on and off, you can focus on the terminal specifically using the keyboard shortcut ⌘ + `, after which the same shortcut will toggle the panel on and off.
By default, the built-in terminal starts up in the workspace root directory. This, along with other things including the shell used, can be configured. ⌃ + ⇧ + ` will start a new terminal. You can shift between the open terminals using the dropdown in the upper-right corner of the panel, or by setting up keyboard shortcuts for this. The terminal can be split as well, so you can have two shells available side-by-side. Finally, you can bind a keyboard shortcut to the command “View: Toggle Maximized Panel”, giving you a quick way to temporarily maximize the panel when doing more involved work.
In some cases, perhaps when you’re working on a shell script or checking build commands in a README, it’s useful to know that there’s a command to “Run Selected Text in Active Terminal”. There’s also a command to “Run Active File in Active Terminal”.
Having one or more terminals a keyboard shortcut away frequently comes in handy. It can be very useful for things like deployment and build commands, package management, running development servers or watchers… although for some of these purposes, the tasks support in VS Code, which we’ll get to next, can be used as well.
Visual Studio Code Cheat Sheet Html
Tasks
In many programming projects, there are various tasks to be run. Building the project, deploying it, watching files for changes, running tests and generating documentation are examples of tasks that might play a part in a project. These tasks are often managed by tools like Rake for Ruby or gulp for web projects.
VS Code can detect tasks for a few of these tools, like gulp and npm out of the box. In addition, extensions can add support for autodetecting tasks from other tools. By running the command “Tasks: Configure Default Build Task”, you can choose one of the detected tasks as the default build task, and then run your build task using the keyboard shortcut ⌘ + ⇧ + b. Pressing ⌘ + ⇧ + b or running the command “Tasks: Run Build Task” without having configured a default build task will let you choose among the tasks VS Code is aware of. Similarly, you can configure a default test task. The choice of default task is saved in a file called tasks.json in the .vscode folder in your workspace.
If the task auto-detection doesn’t cut it, you can also configure custom tasks in the tasks.json file, running a custom shell command for example. A custom task can be set as the default build command.
In addition to build and test tasks, the command “Tasks: Run Task” lets you select a task to run. Finally, tasks can be run by pressing ⌘ + p for 'Quick Open', typing “task”, a space, and then the beginning of the name of the task or tool.
Visual Studio Cheat Sheet 2017
Final Words
This has been a quick look at some of the tooling support of VS Code. Generally, there’s a lot of configuration available for each of the systems covered here, and if you need more detail, the VS Code documentation is a good place to start. In addition, there are a lot of systems in VS Code not covered here: version control, debugging, extensions and more. You can find information on these, too, in the official documentation as well as in other places. For our part, we hope you learned something from these articles, and that you got some useful information you can bring into your own workflow.
Visual Studio Cheat Sheet Pdf
Cheat Sheet for Visual Studio Code
Visual Studio Code Cheat Sheet

Visual Studio Code Keyboard Shortcuts
We've created a handy cheat sheet with keyboard shortcuts and some tips & tricks for VS Code. Download it for free!
