Using Xdebug with Docker Compose and PhpStorm. Add Xdebug to your PHP application container. Add following lines to your php Dockerfile: 1. RUN yes pecl install xdebug. And from /etc/php/$phpNo/fpm/php.ini. xdebug zendextension = /usr/lib/php/20190902/xdebug.so xdebug.remoteenable = 1 xdebug.remoteport = 24680 xdebug.log=/var/log/xdebug.loga. With PhpStorm as 'zero' configuration. And server setting. This is a configuration setup I have used on WSL 1. All research into this points to reverting to WSL 1 which I consider a MASSIVE backwards step, indeed. PhpStorm from JetBrains is an IDE for PHP and Drupal that can be immensely useful in developing, testing, and debugging a Drupal website. It includes both a rich code editor and a visual debugger supporting Xdebug. This topic describes how to set up PhpStorm to support developing your Drupal website with Acquia Dev Desktop.
The basic idea in PhpStorm is that you tell it where to look for the xdebug session (the “server”) and then you tell it how to link the files it’s running in the VM to the files found in the repo (called “mapping”).
What follows are opinionated defaults, so adjust as you deem necessary. Specifically, the PHP versions you’ll be supporting
Confirm PhpStorm’s project setup
Make sure you have your project folders already set up in phpStorm.
- Open preferences in the main menu, and navigate to the Directories section
- Make sure your project’s content root is set
- Click Languages & Frameworks, PHP and fill it in like this
- Set the PHP language level to match the site you’re debugging.
- CLI Interpreter: select one if you have it, leave it as
<no interpreter>if you don’t - Include Path section: add the path to the locally-mapped
public_htmlfolder of the VM for your project
Set up the Server
This is not a server in the sense of an actual server, more like the settings on how to connect to the VVV server already set up.
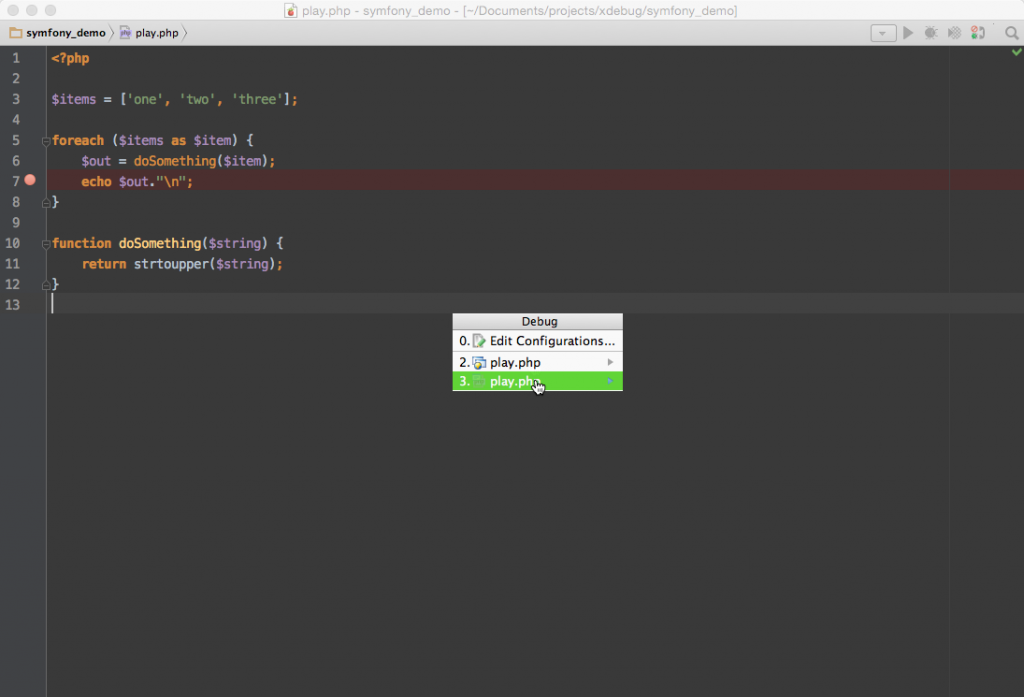
- In the default toolbar, you’ll see a select box that has either “Add Configuration…” (if you haven’t set up debugging for another project) or “Edit configurations…” (if you have). Whatever it says, click it.
- If you don’t see this item in your toolbar, add it in by customizing the toolbar. You’ll thank me later.
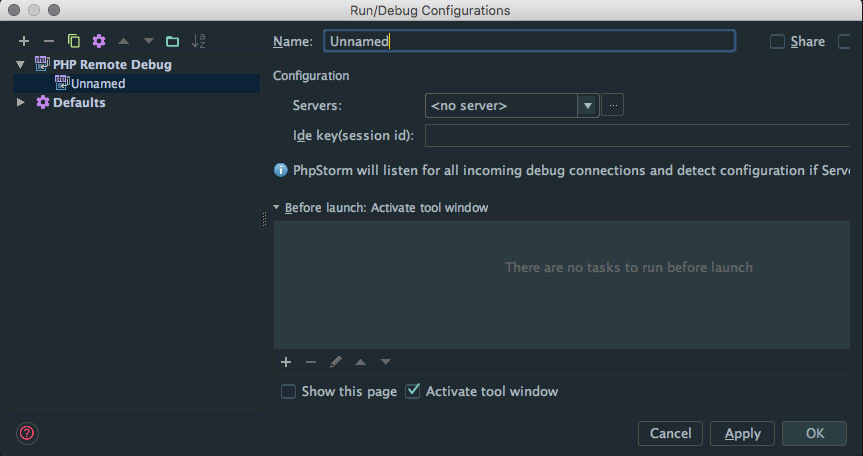
- Click the + sign top left and select PHP Remote Debug and fill it in using the following settings:
- Name:
<your project name>Debug - Filter debug connection by IDE key: enabled
- Server: skip for now
- IDE Key:
VVVDEBUG
- Name:
- Click Apply and keep clicking Apply until you’re back in the editor.
Set up the Folder Mapping
For PhpStorm and xdebug to correctly hit breakpoints and talk to each other, we need to tell PhpStorm how the files it knows about are mapped to the files that VVV knows about.
There is a way to get the server going manually but there is an easier way: get PhpStorm to do the important bits for us. Here’s how.
- Start listening for connections in PhpStorm by clicking the small telephone icon
- Load a VM page in your browser
- PhpStorm will detect a request to connect, but will complain that path mappings are not set up. This is fine, we’re about to do that. But what PhpStorm also does is set up the “Server” configuration for us. Sweet!
- When you see the “Incoming Connection from Xdebug” window, click “Manually choose local file or project” and then “Accept”
- At this point, debugging will run and then stop because the mappings are not set up yet, and there are no break points. Time to fix that.
- In the toolbar, select “Edit Configurations…”
- On the left side make sure the “
Debug' config is selected, then click the ellipsis in the 'Server:' section - Look at the server already set up for us. Thanks PhpStorm. Now to do the mapping.
- The key to remember here is that we are mapping the files from where they are relative to the mapped server folder, to where they are in the code repo as it is linked within the VM.
- Enable “Use path mappings….” to enable the section below it.
- Expand “Project files” and then expand the project path.
- Fill in the highest-level section you can to capture everything. For simple projects this will likely be a 1:1 mapping, but for complicated nested projects you may not have to map absolutely eveything, only the children
- Expand “Include Path”
- Fill in the items below, and only the items below, into this section (if it’s not already filled in; it should be):
| File/ Directory | Absolute path on server |
|---|---|
/path/to/vm/www/<project>/public_html | /srv/www/path/to/mapped/folder |
- Click Apply until you’re back at your code view.
Done. Now once you enable Xdebug, turn on debugging in PhpStorm and set a breakpoint, you’re ready to debug.
Created at 2020-10-10Updated at 2020-10-11Category Docker Tag Resource / Docker / PHP / PhpStorm / PhpUnit / Linux
I have recently configured my windows 10 laptop with an additional SSD, so I could experiment with Linux. I have already installed Pop!_OS Git, PhpStorm and Docker. I haven’t installed PHP or Composer locally. Next I want to learn how to use this new environment. This is what I have found out so far.
Start with a Project
One of my favorite projects is the Gilded Rose Kata. I can clone that from github as follows:
Create docker-compose.yml
It is possible to run PHP cli without a docker-compose file, I have found it is easier to set up PhpStorm using this intermediate step.
PhpStorm has several preconfigured Docker containers, source:
They can be used as follows:

Php 7.3 CLI and XDebug 2.7
docker-compose.yml
The above will work for Linux, for Windows and MacOS the XDEBUG_CONFIG: will need the changed as follows:
Windows and MacOS

Windows and MacOS replace with XDEBUG_CONFIG:host.docker.internal, which will automatically resolve to the internal address of the host Docker is running on.

MacOS with local Homebrew php-fpm
If you use a local Homebrew php-fpm installation, port 9000 (which is the default debugging port) may become occupied. PhpStorm will remain silent on starting listening for incoming connections. If this is the case, in the Settings | Languages & Frameworks | PHP | Debug, set the Debug port to 9001, and use the following configuration line instead.
Apache, PHP 7.3, XDebug 2.7 and MySQL
For information this is the LAMP version (based on the phpstorm-workshop).
docker-compose.yml
Install dependencies using composer
To keep things simple the composer Docker container can be used to install the dependencies.
This is the script recommended on the docker hub composer page to avoid filesystem permissions problems
By default, Composer runs as root inside the container. This can lead to permission issues on your host filesystem. You can work around this by running the container with a different user:
On windows change $PWD for the full path to the project (note: forward slash / as separator), remove the line end and run the command as one line:
Alternatively, more complex projects will need specific PHP extensions to be installed, which are not included in the Composer Docker container. The following method could be used to install Composer, inside the container and install the dependencies.
- Access bash in the php-cli container:
docker-compose run --rm php-cli /bin/bash - Install Composer, by following the download instructions for Linux
- Still, inside the container, install dependencies:
php composer.phar install - Exit the container
exit
Phpstorm Xdebug Remote
Note: In Linux, using the second method Composer will create the vendor folder as root!
The permissions can be changed using chown:
Php Docker Xdebug Phpstorm
Further information
There is a detailed description about running Docker containers as current host user.

The official documentation on Docker run and docker-compose cli reference.
Configure PhpStorm
Now the project has been cloned from GitHub and the dependencies have been installed. PhpStorm can be setup to use Docker. Thanks to Gary Hockin’s excellent YouTube video Running PHPUnit Tests in PhpStorm with Docker, the setup process can be easily replicated.
There is a four stage process:
- Configure PhpStorm to use Docker
- Configure the remote interpreter
- Configure PhpUnit
- Create Test runner
1. Configure PhpStorm to use Docker
- Settings (Ctrl + Alt + S)
- Search for Docker
- Under Build, Execution, Deployment
- Click + to add
- Select Unix socket
- Confirm connection was successful
2. Configure the default CLI interpreter

- Settings (Ctrl + Alt + S)
- Search for CLI interpreter
- Under Language & Frameworks > PHP
- Click the ellipse button next to CLI Interpreter
- Click +
- Select From Docker, Vagrant…
- Choose Docker Compose
- Choose the Service from the drop down list (e.g. php-cli)
- Select OK
- Change the name e.g. Docker PHP
- Apply and OK
- Check the mapping
- e.g. for a web project <Project root>→/var/www/html
- e.g. for an app project <Project root>→/app
3. Configure PhpUnit
- Settings (Ctrl + Alt + S)
- Search for Test Frameworks
- Under Language & Frameworks > PHP
- Click +
- Select PhpUnit from remote interpreter
- Choose the interpreter created above, e.g. Docker PHP
- Confirm the path mappings, as above <Project root>→/app
- Input the script path based on the mapping inside the container e.g. /app/vendor/autoload.php
- Under Test runner, tick Default configuration script, type in the path, in the docker container. e.g. /app/phpunit.xml
4. Create the test runner
- Click Edit Configuration (next to run test button)
- Click + to add
- Select PHPUnit
- Under Test Runner choose Defined in the configuration file
- Name - e.g. Docker PHPUnit
- Click Play to run all the tests!
What about configuring xDebug?
Thanks to this setup, xDebug has been automatically configured! It will use the default PHP Interpreter, which was configured in step 2. A breakpoint can be set in the app or tests can be run with coverage :)
Enjoy the kata!
Edit: Added details on running commands on MacOS and Windows and small tweaks.
